P-Tech
Overview
P-Tech is an open source, innovative educational model created by IBM that prepares young people with the academic, technical and professional skills required for 21st century jobs. P-Tech schools are developed through public-private partnerships with school administrators, local and state governments and corporate partners. Students undertake a 6-year commitment beginning in 9th grade, taking high school and college coursework focusing on STEM subject areas while simultaneously engaging in industry-guided workforce development.
The website provides information to partners and potential partners about the model and actions needed to establish a P-Tech school. The P-Tech model is distinct from a P-Tech school, and a separate entity from IBM. As such, it needed its own presence, messaging and identity. IBM iX created a proprietary identity, clarified the website’s purpose, developed an interactive roadmap and responsive website that could easily be updated and expanded by IBM’s corporate citizenship team which manages the site.
The website supports P-Tech’s rapid national and international expansion in providing opportunities for high school students and the creation of a new global workforce.
UX
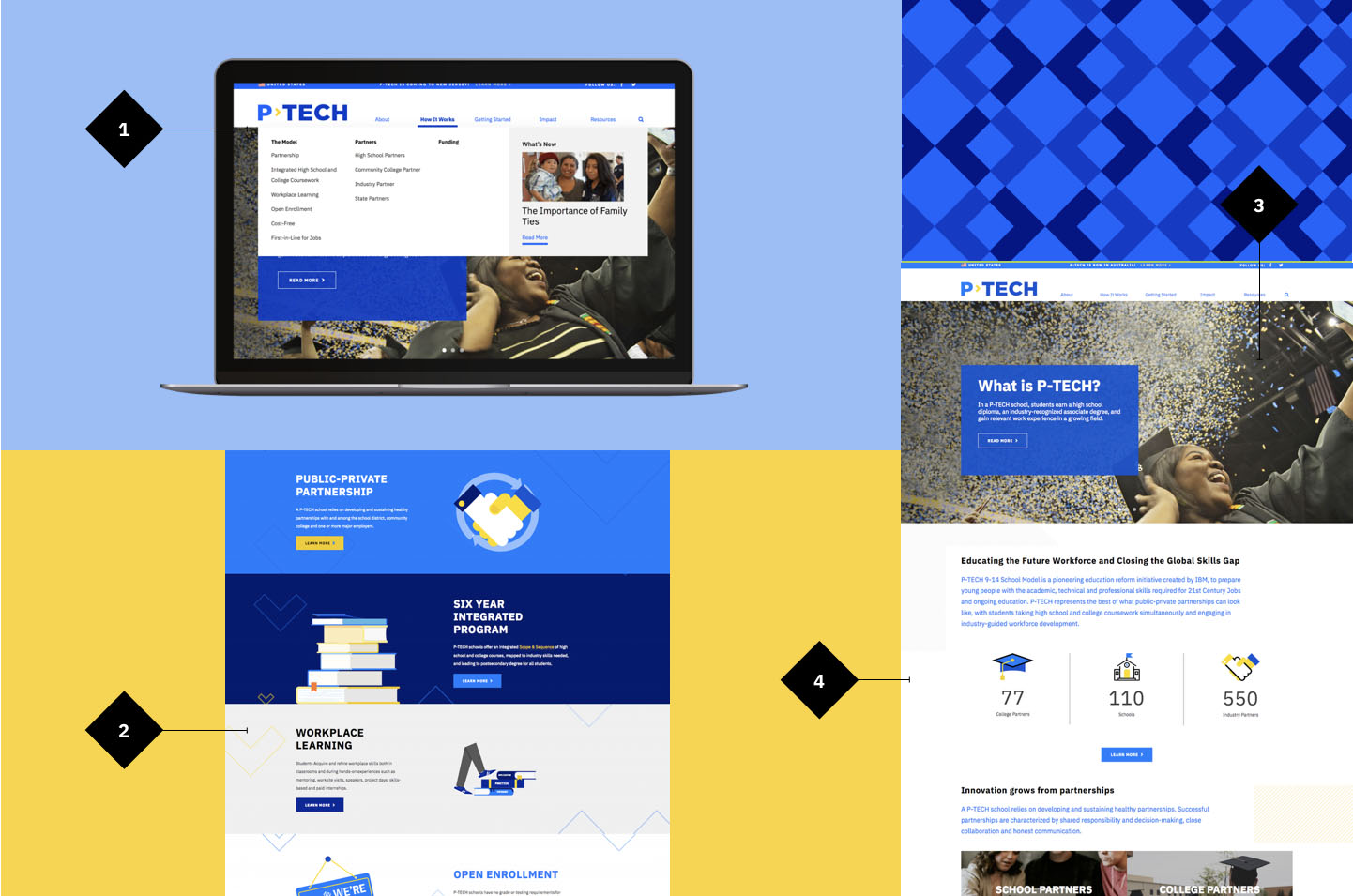
The primary navigation provides a clear structure and makes information easy for partners to find. It surfaces additional content on the site that might otherwise get lost, such as case studies and profiles.
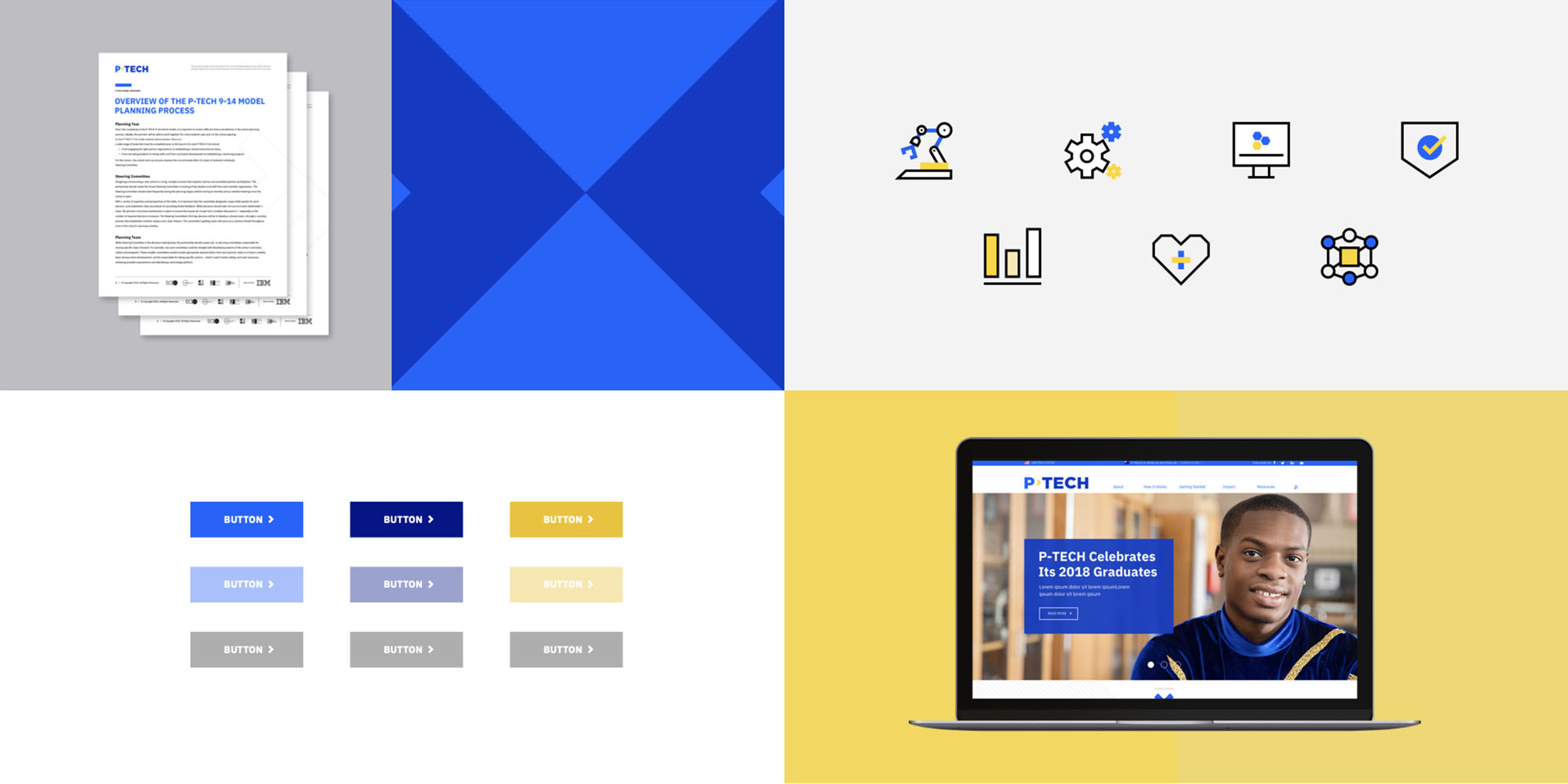
Content is enlived and made accessible when broken down into clearly defined sections with the help of color and illustration.
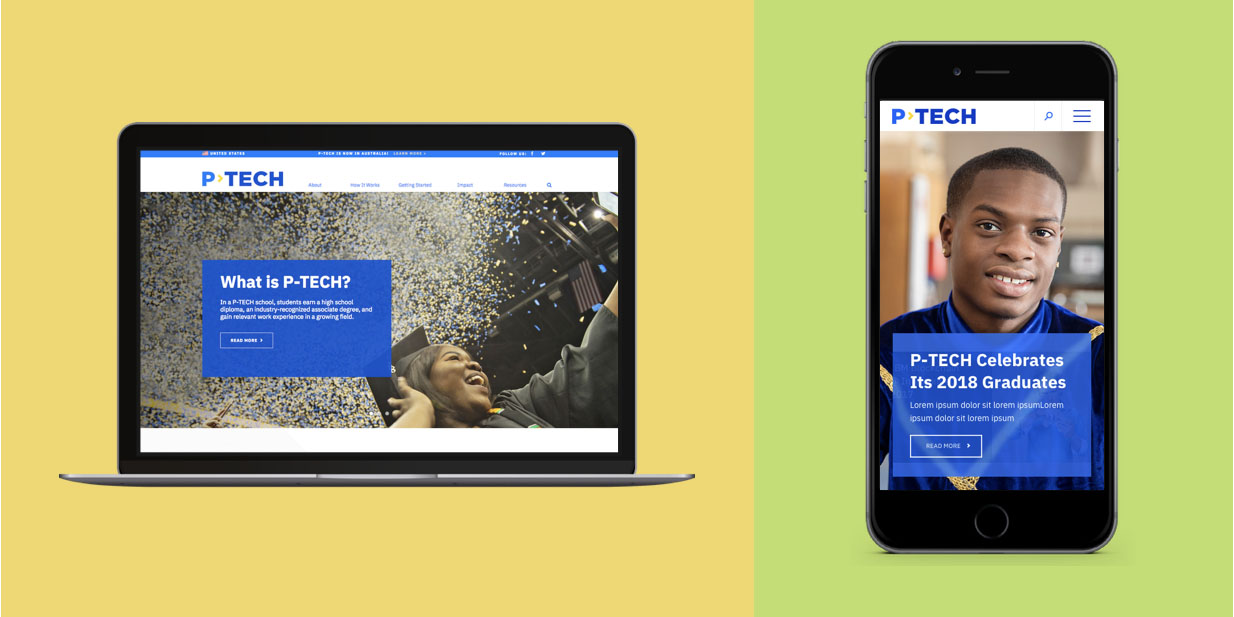
An editorial approach to the home page with a rotating carousel of hero images helps tell a story and make content less didactic.
Pulling out relevant statistics draws attention to and validates the impact of the model.
VISUAL DESIGN + UI
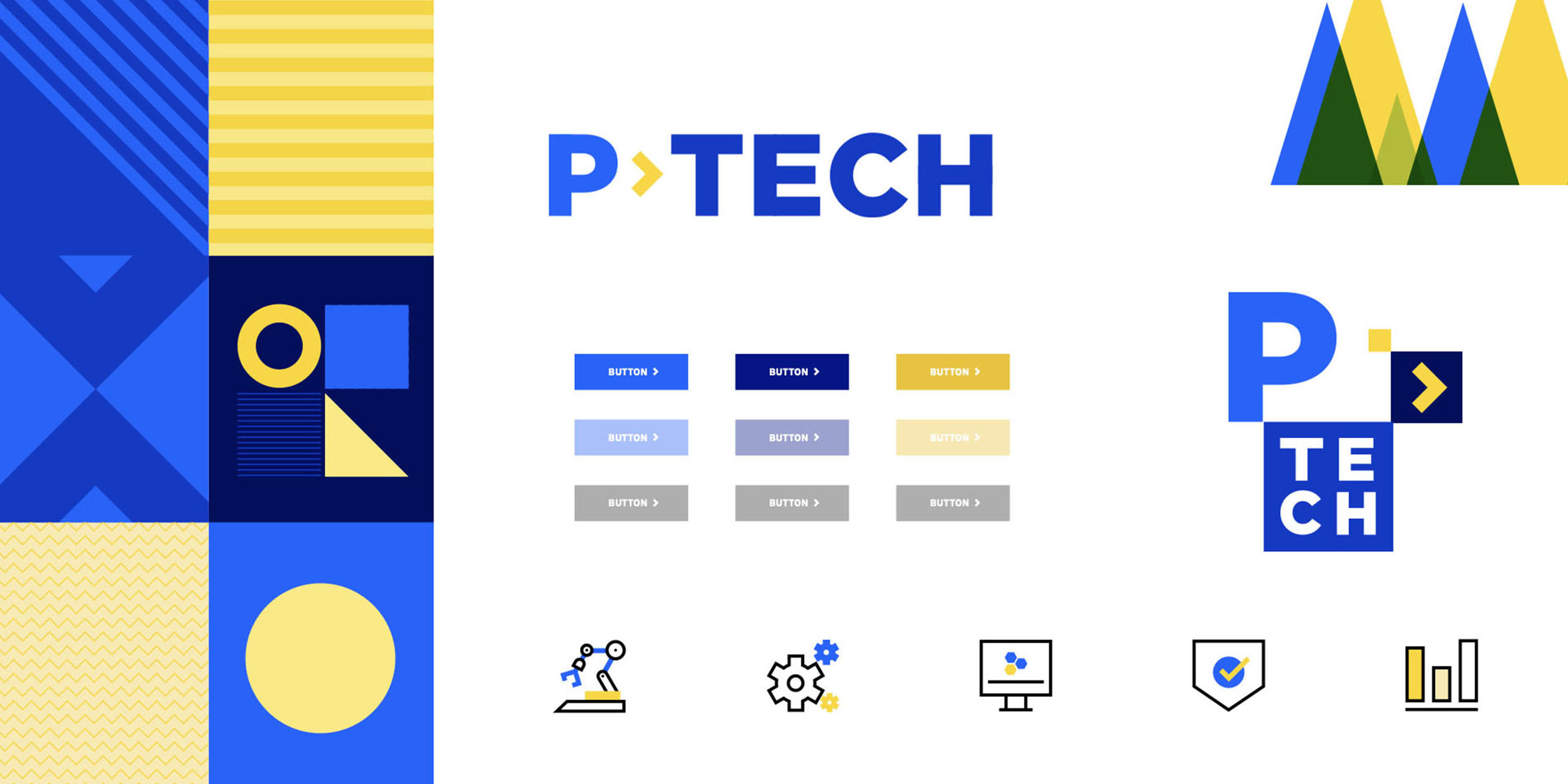
iX used the original P-Tech logo as a foundation and way to reference P-Tech’s relationship with IBM. The brighter colors reflect the youthful energy and diversity of P-Tech students.
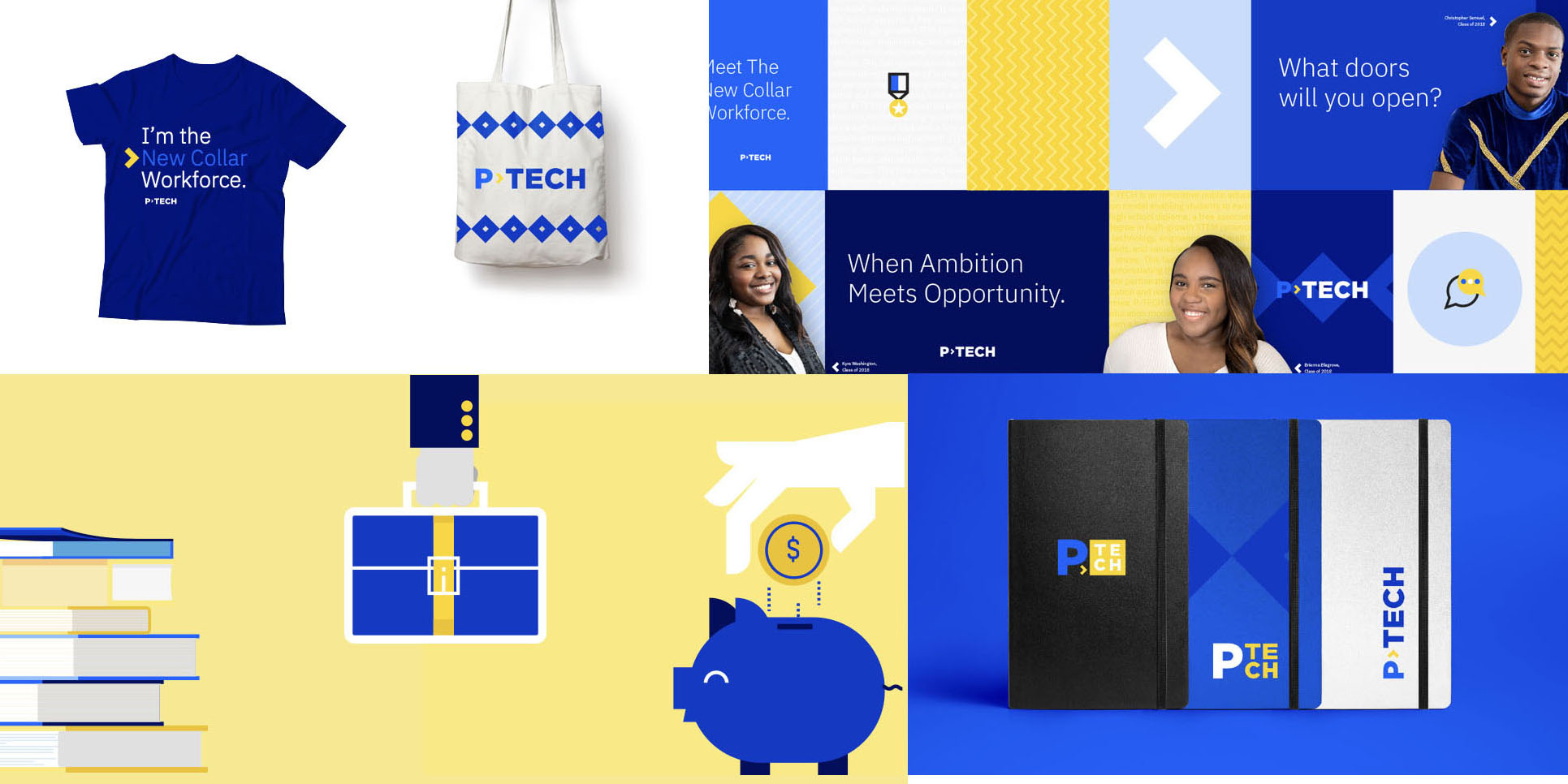
A limited but vibrant palette and modern, playful patterns both ground and lend a fun, playful quality to silhouetted images.
iX provided a full style guide, including how to crop and select images.
Application of the identity to merchandise.
The style guide also includes how to design for a fully responsive site, including mobile.
development
We transitioned the previous P-Tech.org site from a hard-coded experience that required the assistance of a web developer to make updates to the WordPress CMS with Avada Framework. This allowed the administrators of the site to make updates, changes, and add new content without the need for a single code change.
The CMS was customized to fit their organization, which included three custom pieces: Student Profiles, School Roadmap, and an Interactive Map portion.
The Interactive Map was a separate module developed for P-Tech using map scripts, WordPress content types, and custom code to display the locations of all of the P-Tech schools around the world.
design team
IBM iX | Pei Hsieh (UX), Greg Gennaro (UI / Visual Design), Sean Loyless (Development)